Google Maps APIを使ったカスタマイズ方法

自社のwebサイトで表示しているGoogleマップを、もっとユーザー向けにカスタマイズしたいと思ったことはありませんか。
今回の記事では、Google Cloud PlatformでAPIキーを取得する方法から、実際にマップを埋め込んでカスタマイズするところまでを説明していますので、ぜひご参考いただけると幸いです。
目次
Google Maps API とは
Google Cloud PlatformでAPIキーを利用して、Googleマップの各種機能をサイトに埋め込むことができます。それにより、目的地までのルートや独自のマーカーの表示、目的地の情報表示を実装することができます。
Googleマップを表示する方法は下記2パターンありますが、本記事では「②APIを利用した地図埋め込み」について説明しています
①Googleマップの共有機能から、iframeをコピペして直接埋め込む
無料で利用可能。マップ機能のカスタマイズはできない。
色合い調整は可能ですので、気になる方はこちらの記事(外部サイト)を参考ください。
②APIを利用して地図を埋め込む
APIキーの取得が必須で、制限を超えると有料機能ですが、マップのカスタマイズが可能です。(2016年6月〜)
Google Maps API に関する公式の料金表はこちら(外部サイト)です。
APIキーの取得方法
STEP1:Google Cloud Platformにログイン
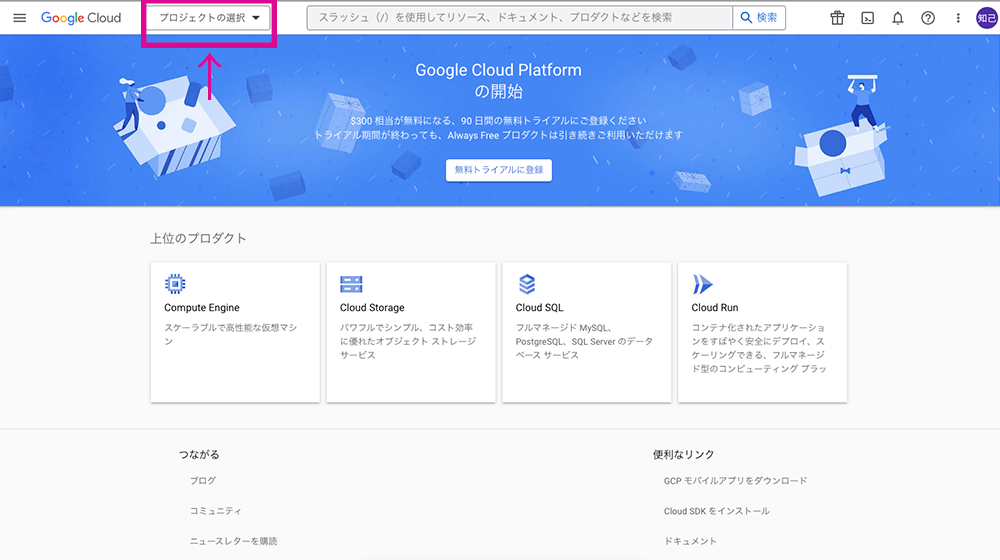
Google Cloud Platformにログインします。コンソールをクリックします。

STEP2:「プロジェクトの選択」をクリック

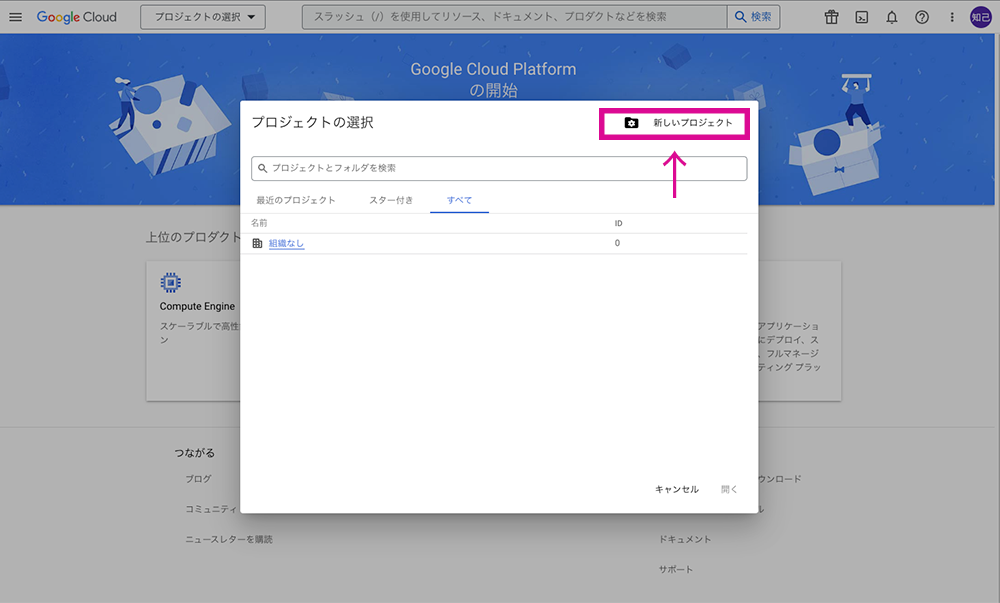
STEP3:「新しいプロジェクト」をクリック

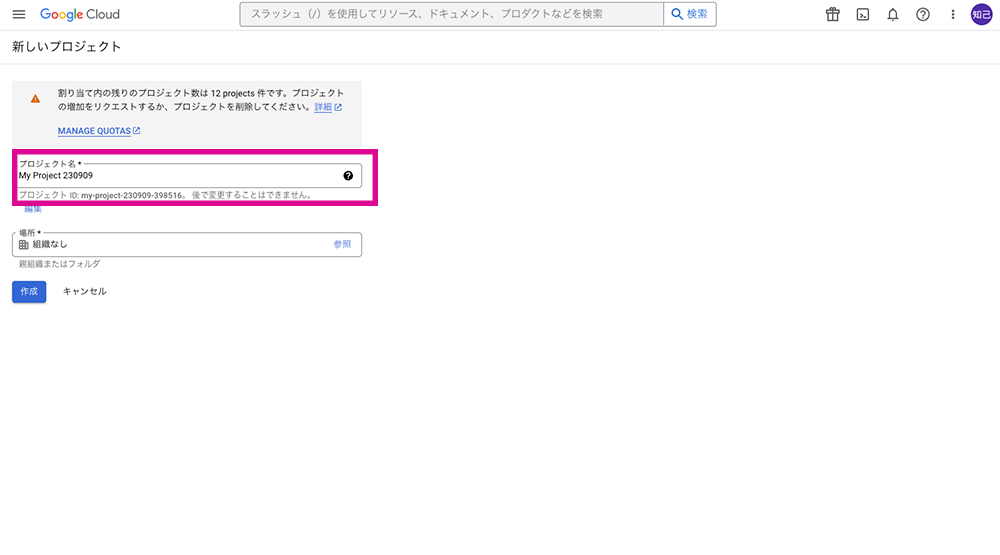
STEP4:プロジェクト名を入力して作成ボタンクリック

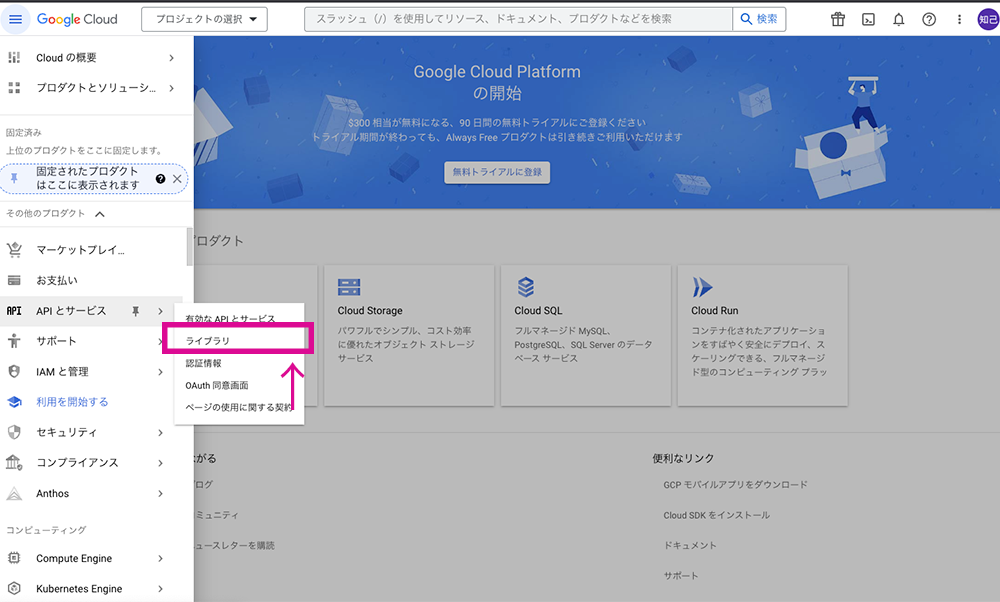
STEP5:左上メニューから、「APIとサービス」→「ライブラリ」を選択

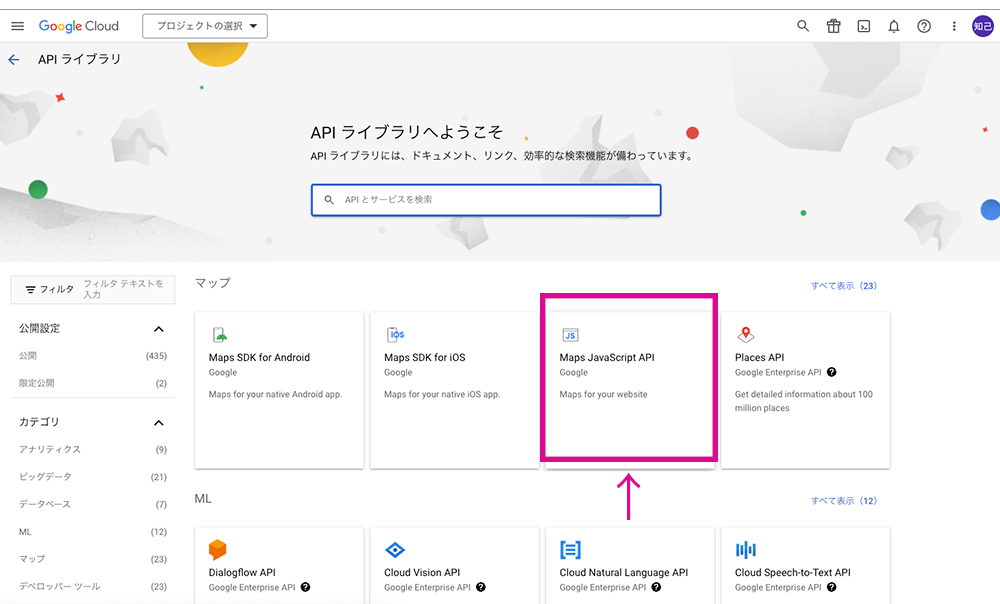
STEP6:Maps javascript APIを選択して、有効化にする

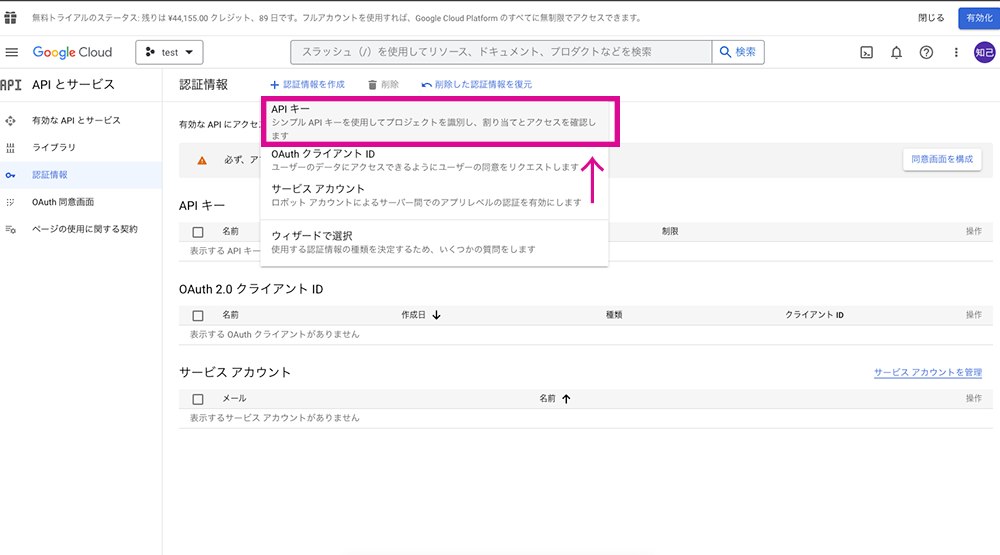
STEP7:左上メニューから、「APIとサービス」→「認証情報」を選択。「認証情報を作成」で「APIキーを」選択
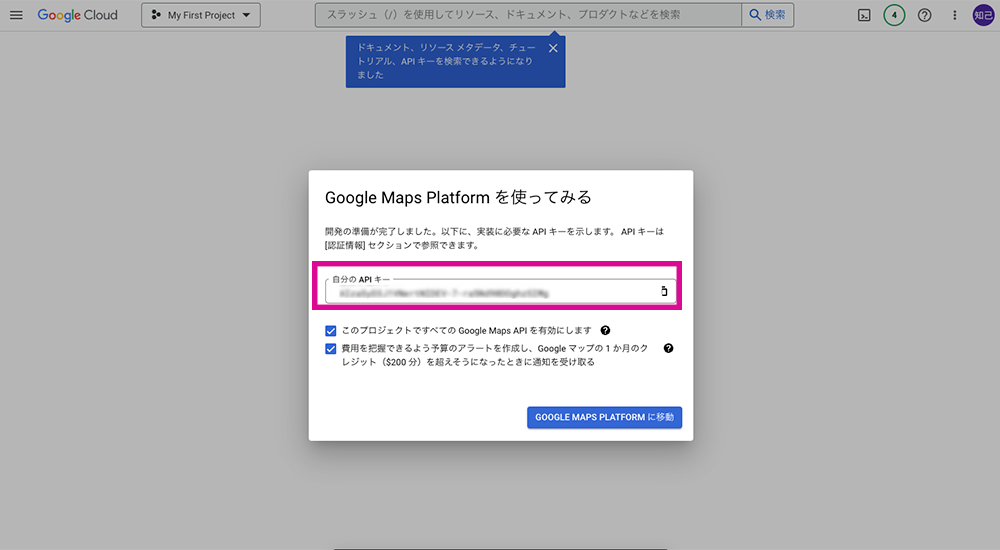
無料範囲内の利用でも、クレジット情報の入力が必要なため、画面の案内に沿って入力します。

STEP8:APIキーが生成されるのでコピーする

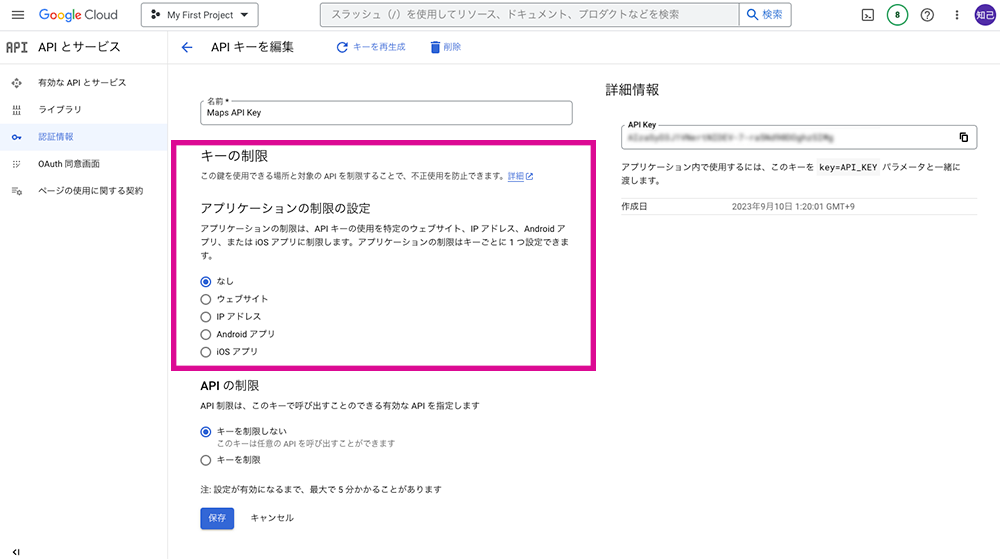
STEP9:APIキーに制限をかける
APIキー制限をかけることで、万が一キー情報が外部に漏れても使用を制限することができます。
セキュリティ面を考慮して、キー制限をすることを推奨します。

APIキーを使用して、サイトにマップを表示する方法
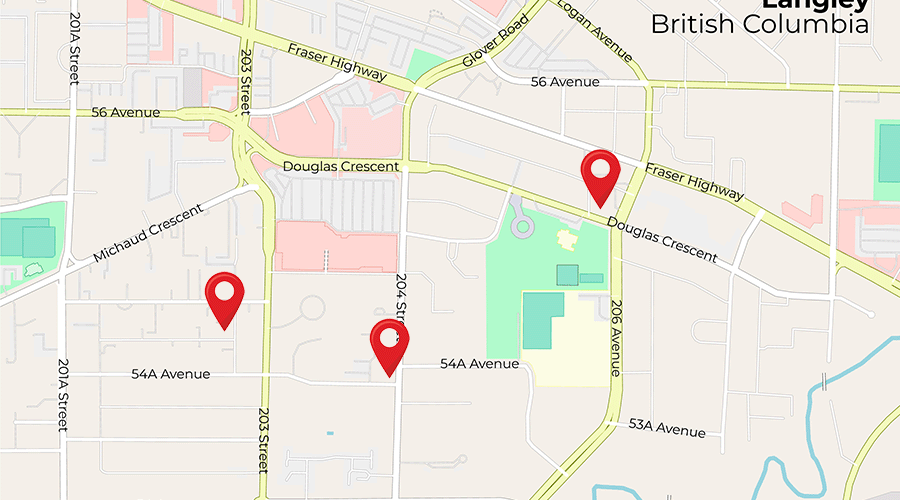
今回は、複数マーカーの表示と、マーカークリックで情報ウィンドウを開く実装方法を説明します。
実際にカスタマイズした、全体のコードは下記です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>複数マーカーと情報ウィンドウの表示</title>
<script src="https://maps.googleapis.com/maps/api/js?key=【APIキー】&callback=initMap" async defer></script>
<style>
/* 地図の表示領域のスタイルを設定 */
#map {
height: 600px;
width: 80%;
max-width: 800px;
margin: 100px auto 0;
}
</style>
</head>
<body>
<!-- 地図を表示する div 要素 -->
<div id="map"></div>
<script>
function initMap() {
// マップを初期化
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 16,
center: { lat: 35.681236, lng: 139.767125 }, // 東京駅
});
// マーカー情報の配列
const markerData = [
{
position: { lat: 35.682839, lng: 139.759455 },
title: "東京国際フォーラム",
content: "<h2>東京国際フォーラム</h2><p>文化イベントが行われる施設です。</p>",
},
{
position: { lat: 35.682400, lng: 139.767034 },
title: "皇居",
content: "<h2>皇居</h2><p>日本の皇室の宮殿がある場所です。</p>",
},
{
position: { lat: 35.681057, lng: 139.766100 },
title: "東京タワー",
content: "<h2>東京タワー</h2><p>東京のランドマークとして知られています。</p>",
},
// 他のマーカー情報を追加
];
// マーカーを追加
for (const data of markerData) {
const marker = new google.maps.Marker({
position: data.position,
map: map,
title: data.title,
});
const infowindow = new google.maps.InfoWindow({
content: data.content,
});
// マーカーがクリックされたときに情報ウィンドウを表示
marker.addListener("click", () => {
infowindow.open(map, marker);
});
}
}
</script>
</body>
</html>コードの補足説明
7行目の【APIキー】部分は、作成したAPIキーに変更してください。
マップを生成しているのは、21行目 <div id=”map”></div> で、マップの表示設定などは、23行目〜63行目のjsで行ってます。
32行目〜49行目のマーカー情報を変更することで、上記コードをコピペしてそのままwebサイトで使用できます。
まとめ
本記事では、Google Maps APIを使用したマップ表示の方法をご紹介しました。
おおまかな流れとしては、「APIキーを取得」→「コードにAPIキーを埋め込む」→「jsでカスタムを行う」といった内容になるので、ぜひご参考いただけると幸いです。
当方でもAPIキーを使用したweb制作を行っております。
何かお困りごと等ございましたら、無料相談よりお問い合わせ下さいませ。
