recaptcha の導入メリットと、具体的な設置方法

お問い合わせフォームからの迷惑メールが増えて、お困りになったことはありませんか。
放置するとセキュリティリスクが高まり、サーバー制限によって重要なメールが届かなくなる事例をよく聞きます。
この記事では、プログラミング知識がなくても手軽に導入できる「reCAPTCHA」の概要と、設置手順について解説していますので、ぜひご活用ください。
目次
reCAPTCHAについて
大量のスパムメールは、自動化されたボットによって生成されます。そのような攻撃からウェブサイトを保護するために、Googleが提供する無料のサービスであるreCAPTCHAが役立ちます。
reCAPTCHAは、ウェブサイトやアプリケーションに簡単に組み込むことができ、スパムボットがフォームを自動的に送信するのを防ぎます。ユーザーが画像認識やテキスト入力などの認証をすることで、人間であることを確認することができます。
reCAPTCHAの設置手順
reCAPTCHAにログイン
Googleアカウントを作成して、reCAPTCHAサイトにログイン(またはサインアップ)します。
reCAPTCHAに登録

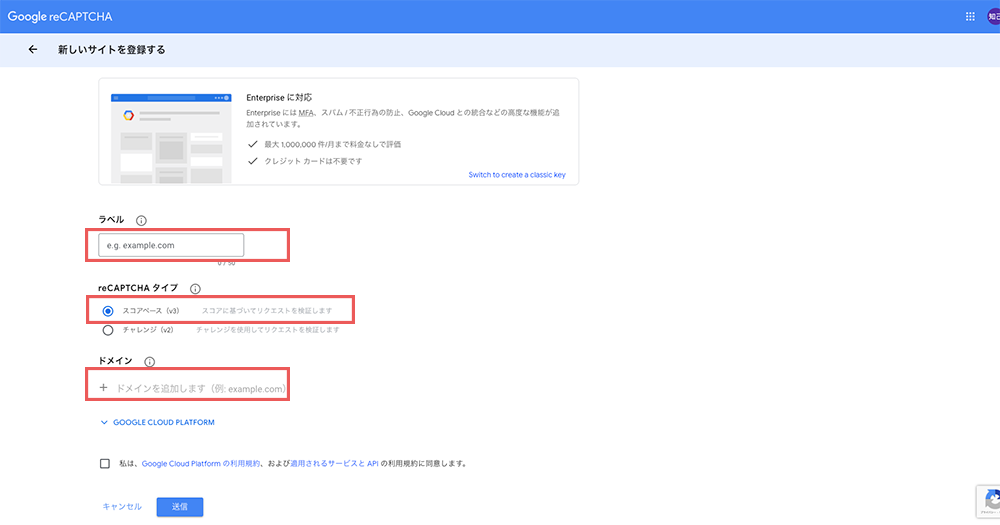
reCAPTCHAダッシュボードで、新しいサイトを登録します。
- ラベル・・・任意のラベル名を設定します
- reCAPTCHAタイプ・・・v3は煩わしい認証作業がないのでおすすめです
- ドメイン・・・サイトのドメインを入力します
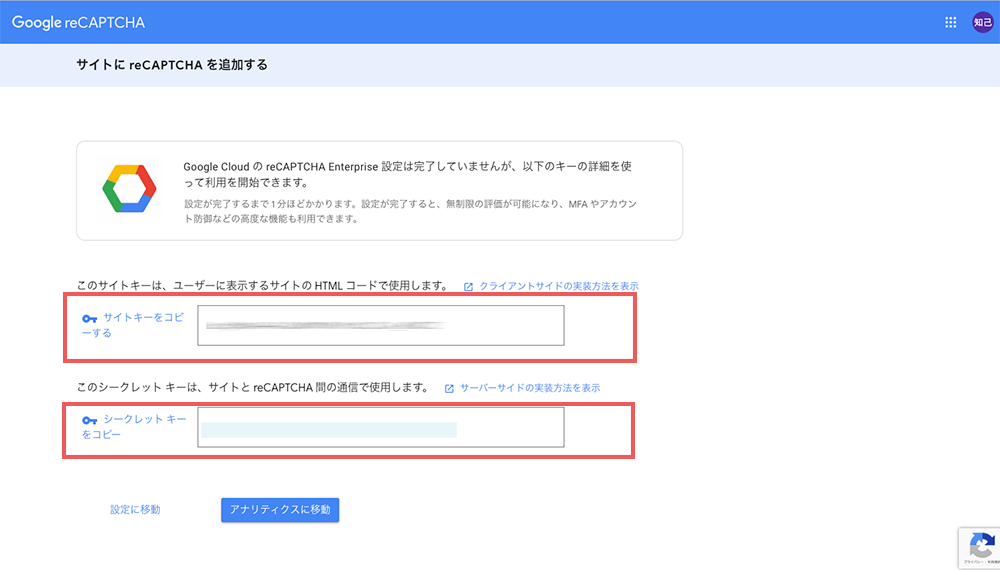
APIキーの取得

reCAPTCHAダッシュボードから、生成されたAPIキー(サイトキーとシークレットキー)を取得します。
reCAPTCHAを組み込む(自作サイトの場合)
<head>タグ内に下記コードを挿入([サイトキー]は、コピーしたキーと差し替えてください)
<script src="https://www.google.com/recaptcha/api.js?render=[サイトキー]"></script><form>タグ内に下記コードを挿入([サイトキー]は、コピーしたキーと差し替えてください)
<div class="g-recaptcha" data-callback="clearcall" data-sitekey="[サイトキー]"></div>チェックが入っていない時の実装として、下記のjsを挿入します
<script type="text/javascript">
function clearcall(code) {
if(code !== ""){
$(':submit[name=button]').removeAttr("disabled");
}
}
</script>サーバーサイドのphpには、下記コードを挿入します
<?
$recaptcha = htmlspecialchars($_POST["g-recaptcha-response"],ENT_QUOTES,'UTF-8');
if(isset($recaptcha)){
$captcha = $recaptcha;
}else{
$captcha = "";
echo "captchaエラー";
exit;
}
$secretKey = "シークレットキーを記入";
$resp = @file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secretKey}&response={$captcha}");
$resp_result = json_decode($resp,true);
if(intval($resp_result["success"]) !== 1) {
//認証失敗時の処理をここに書く
}else{
//認証成功時の処理をここに書く
//ここにmailsend等の記述をする。
}
?>reCAPTCHAを組み込む(ワードプレスのContactForm7の場合)
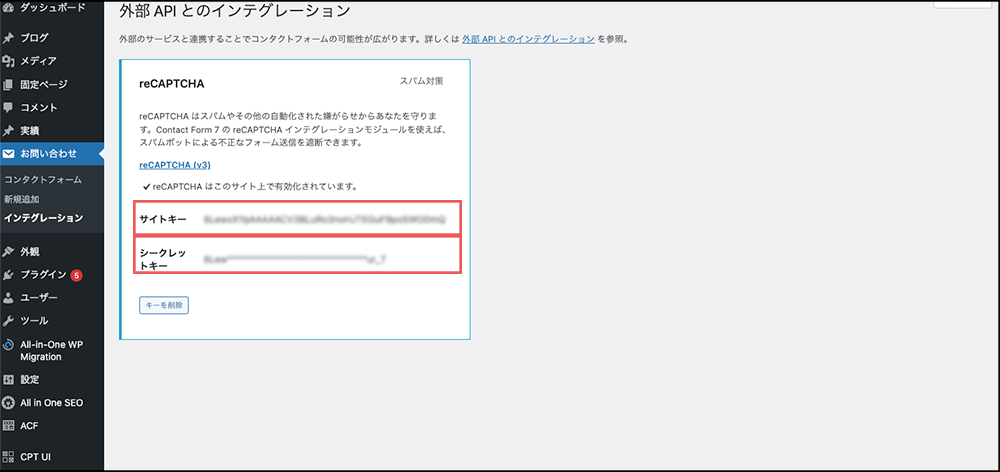
WordPressの管理画面から、お問い合わせ>インテグレーション を選択
サイトキーとシークレットキーを入力

表示確認
Recaptchaの保護マークがサイトに表示されてれば設定完了です。
まとめ
今回は、Googleが無料で提供しているスパム対策ツール「reCAPTCHA」についてご紹介しました。スパムメールを放置すると、サーバーに制限がかかったり、悪意のあるプログラムが埋め込まれる危険性が高まります。そのため、自社サイトでのスパム対策は重要です。
当方でもreCAPTCHA設置のご相談を承っておりますので、何かお困りごとがありましたら、無料相談からお気軽にお問い合わせください。
